Hello! Today, I'm going to be showing you
how to embed a video in HTML coding.
The first thing you want to do is find the video
you'd like to use. Once you have that, you can get started!.
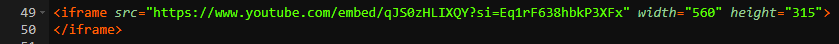
The very first step to embedding a video is implementing the video or iframe tag as seen below.
This time, we will be using the iframe tag since we are using a video from YouTube.

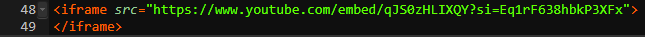
Then, you want to find your video source, or otherwise add your video to the element. this is done
with "src". The source would be the link to the YouTube video.

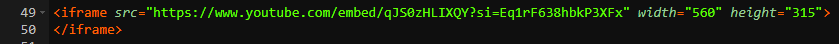
Next, you want to set the video dimensions. You can either set these as a custom size, or look for
the size of the video itself. The size of the video works best, you can find this by looking at the
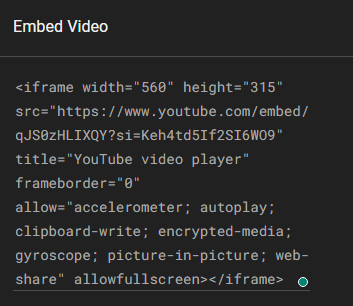
"embed" feature within the "share" button.



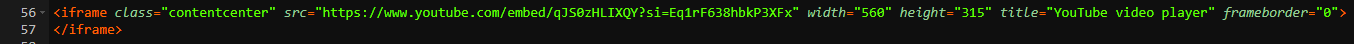
Finally, add the title to the HTML and you're done! You now have a video embedded onto your website.

If you want the white box around the video, you can leave it. However, if you don't want the white box,
you can set the "frameborder" to 0 as seen below.

With YouTube videos, you can also copy the direct embed for the video within the share button (as seen above.)
You can copy this and directly paste it within your HTML. It results in the same product (below.)